1 课程学习个人总结
我是团队的前端成员,主要任务是 UI/UX设计,前端项目分析、设计、编码与测试,以及协助团队管理。
管理
- 组织召开会议,分配角色,前后端分离开发,请见 Team Profile。
- 使用 KANBAN 协调开发进度。
- 前后端团队保持良好的沟通与对接,主要通过 API 文档 来衔接。
分析
设计
设计 UI 界面,请见 UI design
开发
- 使用 Vue.js、Vuex 作为前端开发的组件化框架,并使用 Element-UI 组件库,快速搭建前端界面
- 使用 webpack 来管理、组织、开发与部署前端代码
- 使用 mockjs 实现模拟与后端进行数据交互
- 解决了跨域问题
2 PSP 2.1 统计
| Personal Software Process Stages | Time (%) | |
|---|---|---|
| Planning | 计划 | 5 |
| estimate | 明确需求和其他因素,估计以下的各个任务需要多少时间 | 5 |
| Development | 开发 | 85 |
| analysis | 需求分析 (包括学习新技术、新工具的时间) | 10 |
| design spec | 生成设计文档 | 5 |
| estimate | 设计复审(与团队成员审核设计文档) | 5 |
| coding standard | 代码规范 (为目前的开发制定合适的规范) | 1 |
| design | 具体设计 | 12 |
| coding | 具体编码 | 24 |
| code review | 代码复审 | 8 |
| test | 测试 (包括自我测试,修改代码,提交修改) | 20 |
| Report | 报告 | 10 |
| test report | 测试报告 (发现了多少bug,修复了多少) | 1 |
| size measurement | 计算工作量 (多少行代码,多少次签入,多少测试用例,其他工作量) | 1 |
| postmortem & process improvement plan | 事后总结, 并提出改进计划 (包括写文档、博客的时间) | 8 |
3 最得意/或有价值/或有苦劳的工作清单
-
最得意
前端项目组件化、UI 界面的设计与实现
-
最有价值
前后端的良好对接,并解决跨域问题
-
最有苦劳
前端项目的组织、设计、实现
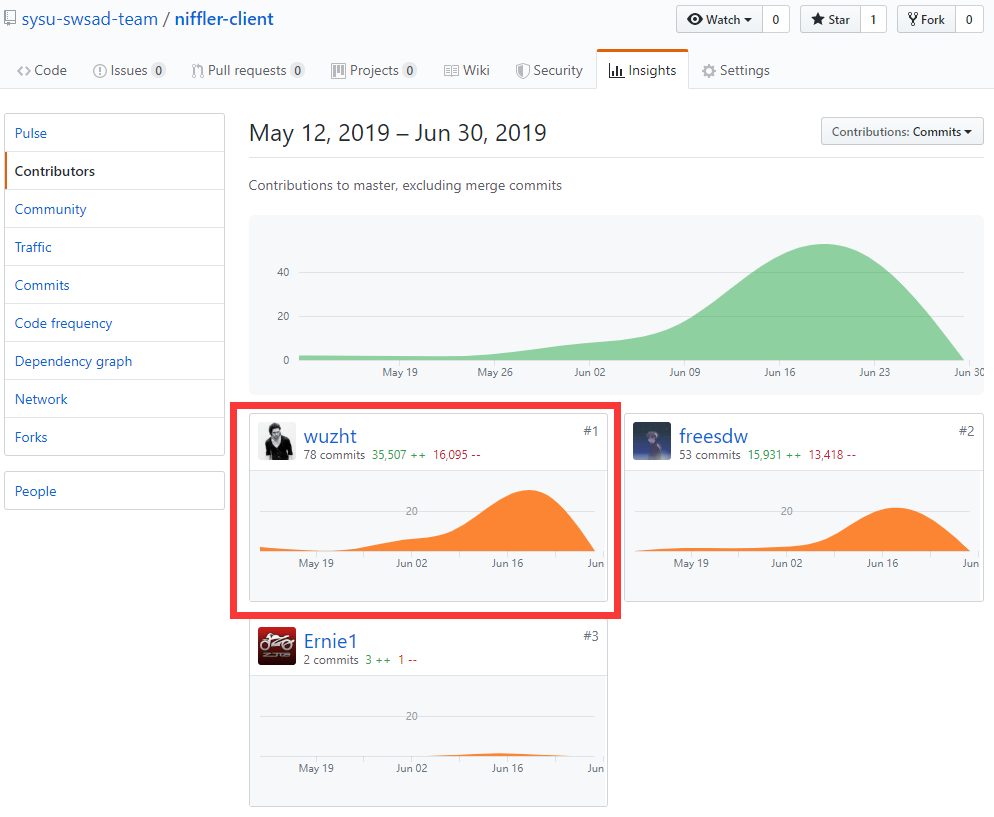
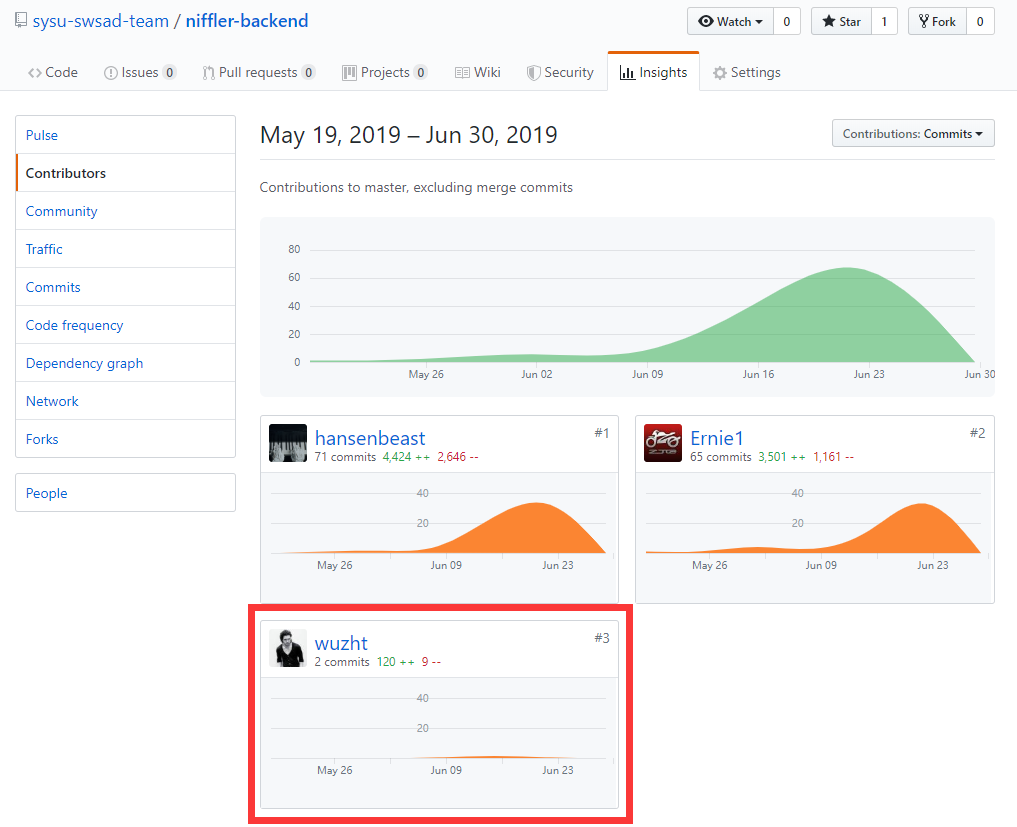
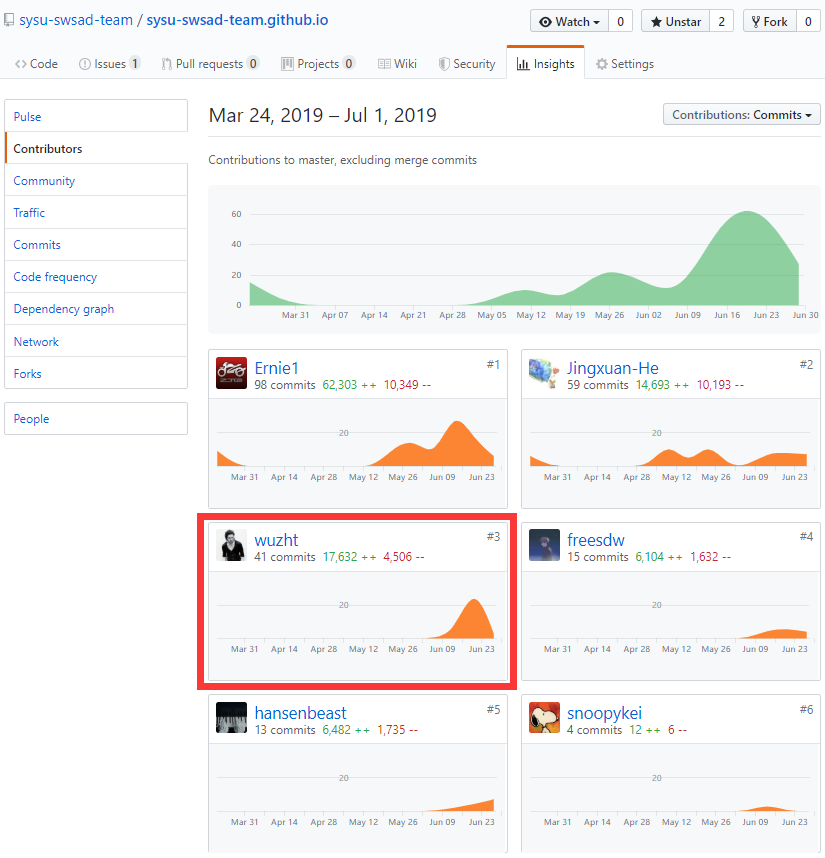
4 Github 项目仓库贡献
前端

后端

文档

5 个人博客清单
- Vue.js 2.x + Element-UI + webpack 项目构建指南
- Vue父子组件之间的参数传递
- Vue+mockjs+axios实现模拟与后端进行数据交互
- Vuex 使用详解
- Cookie, SessionStorage, LocalStorage详解与用法
6 特别致谢
- 感谢 Ernie1 与 hansenbeast 的后端团队的付出,两位惊人的学习与开发效率推动着整个团队的开发进程,后端规范的文档与代码是项目完成的重要基础。
- 感谢 Jingxuan-He 的文档编写,她的对项目产品的准确分析与清晰规范的图表使团队对项目需求达成一致,使我们愉快地进行设计与编码。
- 感谢前端队友 freesdw 的所有工作,与您合作起来相当愉快!
