16340190-freesdw Final Report
1 课程学习个人总结
我主要负责项目的前端开发,包括前端需求上的细节分析、设计、编码与测试。
管理
- 使用 KANBAN 协调开发进度。
- 通过需求分档和接口文档进行协调开发。
分析
- 根据平常同类型产品的使用经验,分析问卷功能和跑腿功能的具体细节需求。
设计
对问卷模块和跑腿模块页面的UI详细设计,具体请见 UI design
开发
- 使用 Vue.js作为前端开发的框架,并使用 Element-UI 组件库,搭建出舒适的前端界面
- 使用 webpack 来管理、组织、开发与部署前端代码
- 使用 mockjs 进行模拟数据交互,使得前端开发时可独立于后端
2 PSP 2.1 统计
| Personal Software Process Stages | Time (%) | |
|---|---|---|
| Planning | 计划 | 5 |
| estimate | 明确需求和开发难度,计划开发周期 | 5 |
| Development | 开发 | 85 |
| analysis | 需求分析、各个阶段时间估计 | 8 |
| design spec | 生成设计文档 | 6 |
| estimate | 设计复审 | 5 |
| coding standard | 设计代码规范 | 2 |
| design | 功能、模块等的具体设计 | 10 |
| coding | 具体编码 | 30 |
| code review | 代码复审 | 8 |
| test | 测试 | 16 |
| Report | 报告 | 10 |
| test report | 测试报告 (单元测试、集成测试、系统测试) | 5 |
| size measurement | 计算工作量 (多少行代码,多少次签入,多少测试用例,其他工作量) | 1 |
| postmortem & process improvement plan | 总结, 文档完善 | 4 |
3 最得意/或有价值/或有苦劳的工作清单
-
最得意
前端问卷功能模块的设计和实现,一些用户UI体验的优化。
-
最有价值
问卷功能模块和跑腿功能模块的设计和实现。
-
最有苦劳
充值功能中二维码的自动生成。
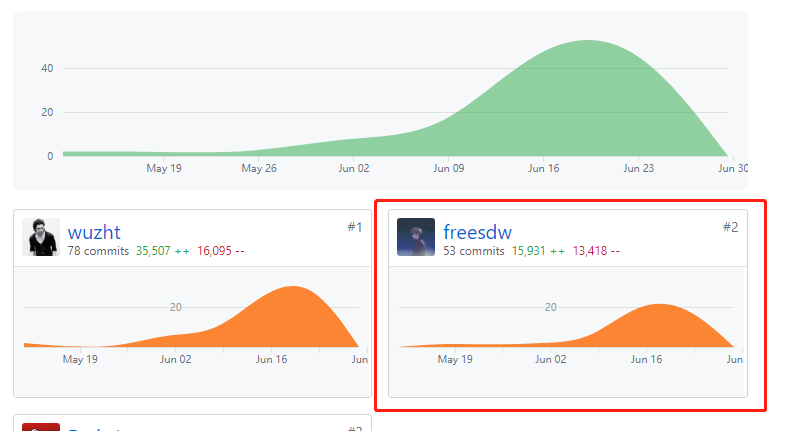
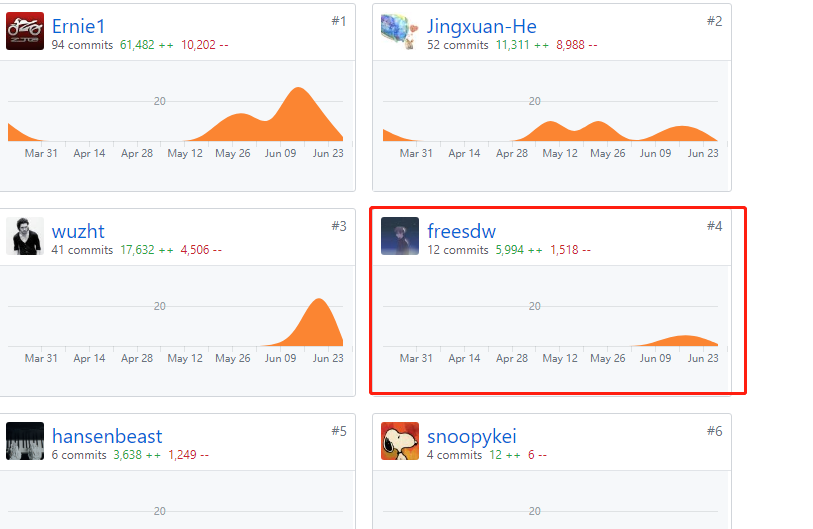
4 Github 项目仓库贡献
前端

文档

5 个人博客清单
6 个人总结
经过这次项目,我对软件开发有了一个新的认识,对软件工程也有了初步的了解。
曾经我以为做软件开发的,只需要专注于代码,代码能力强了,软件开发能力也就强了。经过这次项目,我才明白,在软件开发过程中,代码开发只是其中一个环节,还有其他一些很重要的环节,如软件需求规格分析、软件详细设计、生产规范等,都决定着一个软件项目的成败。
进行软件需求分析前,需要对市场进行调研,看看当前有哪些同类型的产品,他们实现的功能有哪些,以及这些产品的不足又是什么,可以借鉴这些已有产品来规划自己的项目,确定项目的愿景。
然后要进行需求分析,使用特定的需求分析工具,如用例图、领域模型、状态模型、功能模型等。要明确好需求,确定哪些需求是必要的,基本的,哪些需求是对基本功能的扩展,并决定好需求中各个功能的重要程度,以方便具体的软件设计。最重要的是,要避免由于需求上的错误,导致软件项目无法完成。
接着进入设计阶段,这个阶段是在需求规格文档的基础上,进行软件开发的具体设计,包括界面设计,数据库设计,接口设计,架构设计等。需要根据需求文档设计好数据库,进行模块划分,确定好整个软件的架构,然后对每个模块进行细分,确定好各个模块的前端页面和页面的交互设计,同时也要设计好前后端的数据接口。
在进入正式开发前,还需要确定好生产规范,包括生产合作规范和代码规范等。
经过一系列的准备后,才开始进入代码的编写。同时,在整个过程中还要兼顾测试。
