1 课程学习个人总结
协作
-
会议记录
-
实现团队需求,如API
-
共同商量和解决问题,如跨域问题
分析
-
调研产品的市场需求和风险,提出功能和使用规则的建设性意见,如举报机制
-
根据产品的定位、受众和开发成本和团队意愿,为团队确定了前端Vue、axios后端Django的技术选型
-
参与分析并设计 API 文档
设计
-
根据产品的定位、受众和开发可行性,设计数据库和相关操作规则
-
根据操作规则细化设计API
-
根据前后端技术选型设计架构
开发
-
搭建项目博客
-
后端数据模型、视图函数、路由、序列化器的编码
-
为API添加参数说明并使用Swagger在线显示
2 PSP 2.1 统计
| Personal Software Process Stages | Time (%) | |
|---|---|---|
| Planning | 计划 | 10 |
| estimate | 明确需求和其他因素,估计以下的各个任务需要多少时间 | 10 |
| Development | 开发 | 80 |
| analysis | 需求分析 (包括学习新技术、新工具的时间) | 10 |
| design spec | 生成设计文档 | 5 |
| estimate | 设计复审(与团队成员审核设计文档) | 5 |
| coding standard | 代码规范 (为目前的开发制定合适的规范) | 2 |
| design | 具体设计 | 15 |
| coding | 具体编码 | 15 |
| code review | 代码复审 | 13 |
| test | 测试 (包括自我测试,修改代码,提交修改) | 15 |
| Report | 报告 | 10 |
| test report | 测试报告 (发现了多少bug,修复了多少) | 1 |
| size measurement | 计算工作量 (多少行代码,多少次签入,多少测试用例,其他工作量) | 1 |
| postmortem & process improvement plan | 事后总结, 并提出改进计划 (包括写文档、博客的时间) | 8 |
3 最得意/或有价值/或有苦劳的工作清单
最得意
搭建了一个非常有人性化的项目博客网。
-
重新定义了url格式,使其不包含日期
-
设计了不需要手动添加条目的主页
-
不同于其他小组的博客网站,在我们博客的任一篇文章都有侧边栏目录、顶栏的回到主页和包含文章类别的面包屑,层次清晰
最有价值
我们没有盲从其他小组堆砌各种黑科技。我们扎扎实实地经过了需求、设计和实现阶段,而且领会了所用框架的思想,并尝试框架的一些高级用法和底层优化方法和原理,在遇到问题时思考各种解决方法并比较它们的优劣。
最有苦劳
设计后端数据模型并实现,设计系统流程并实现,这样的工作虽然不算难,但我们精益求精,设计了周密的规则,保证逻辑的科学性、合理性、易维护性、易扩展性。
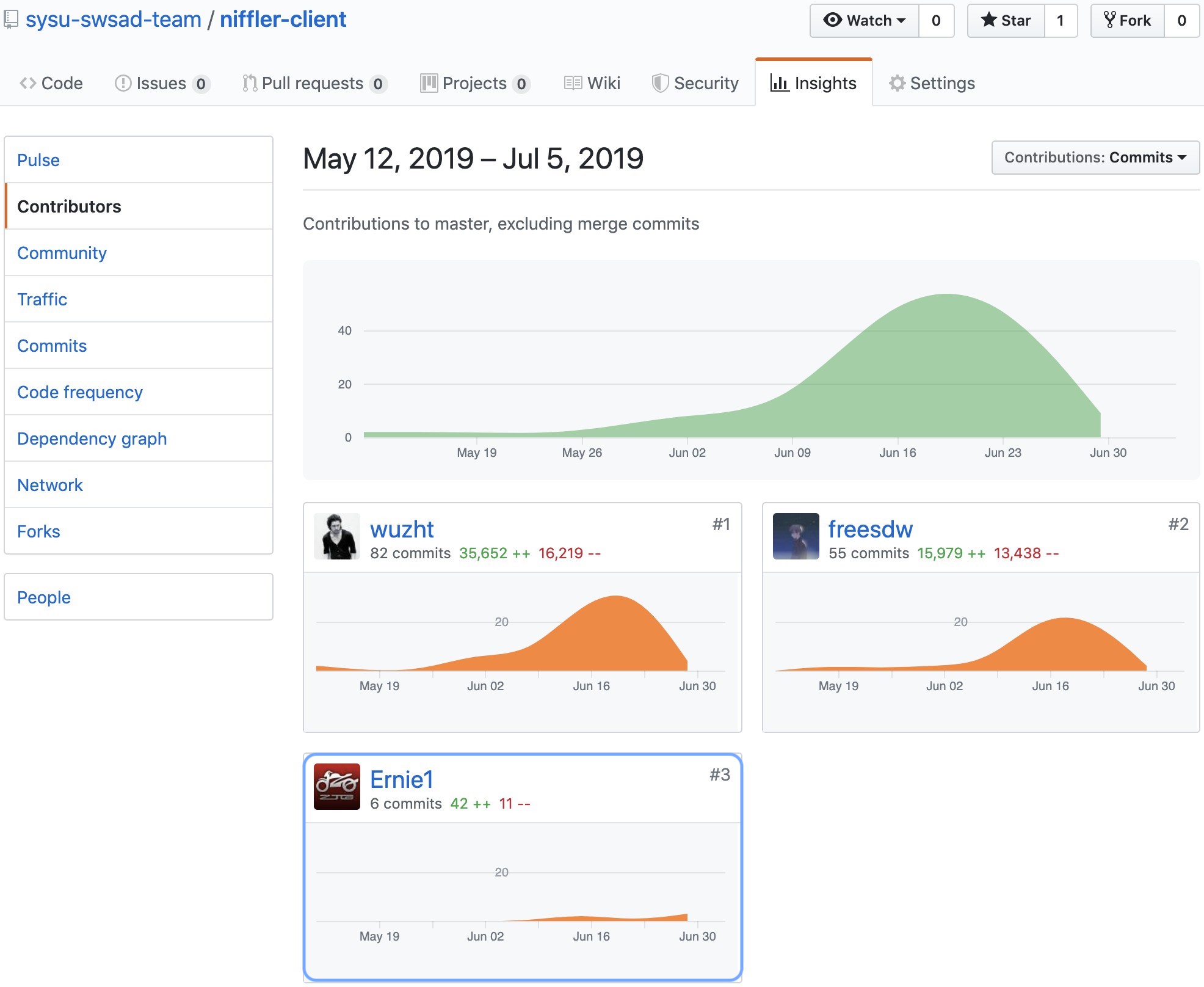
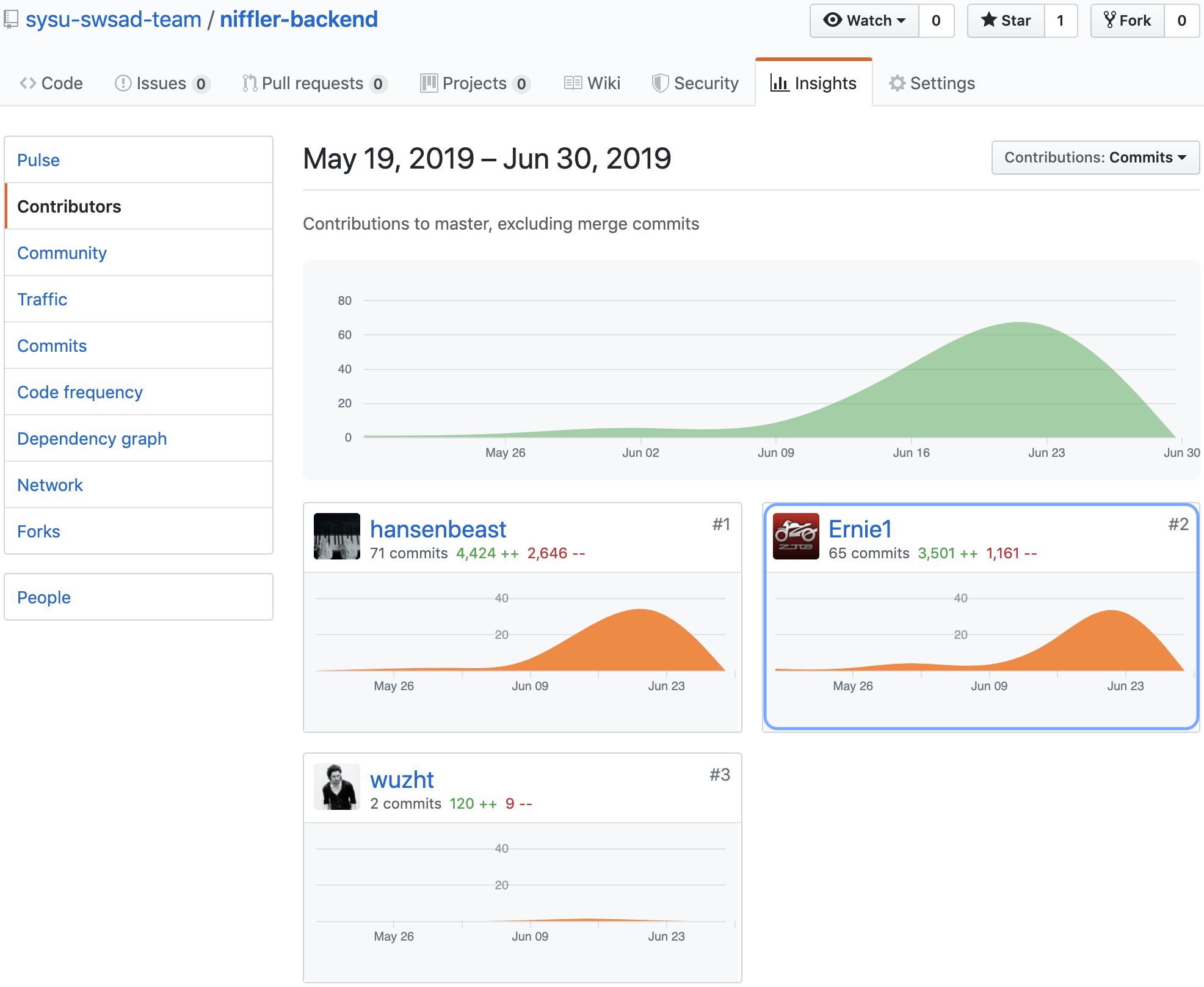
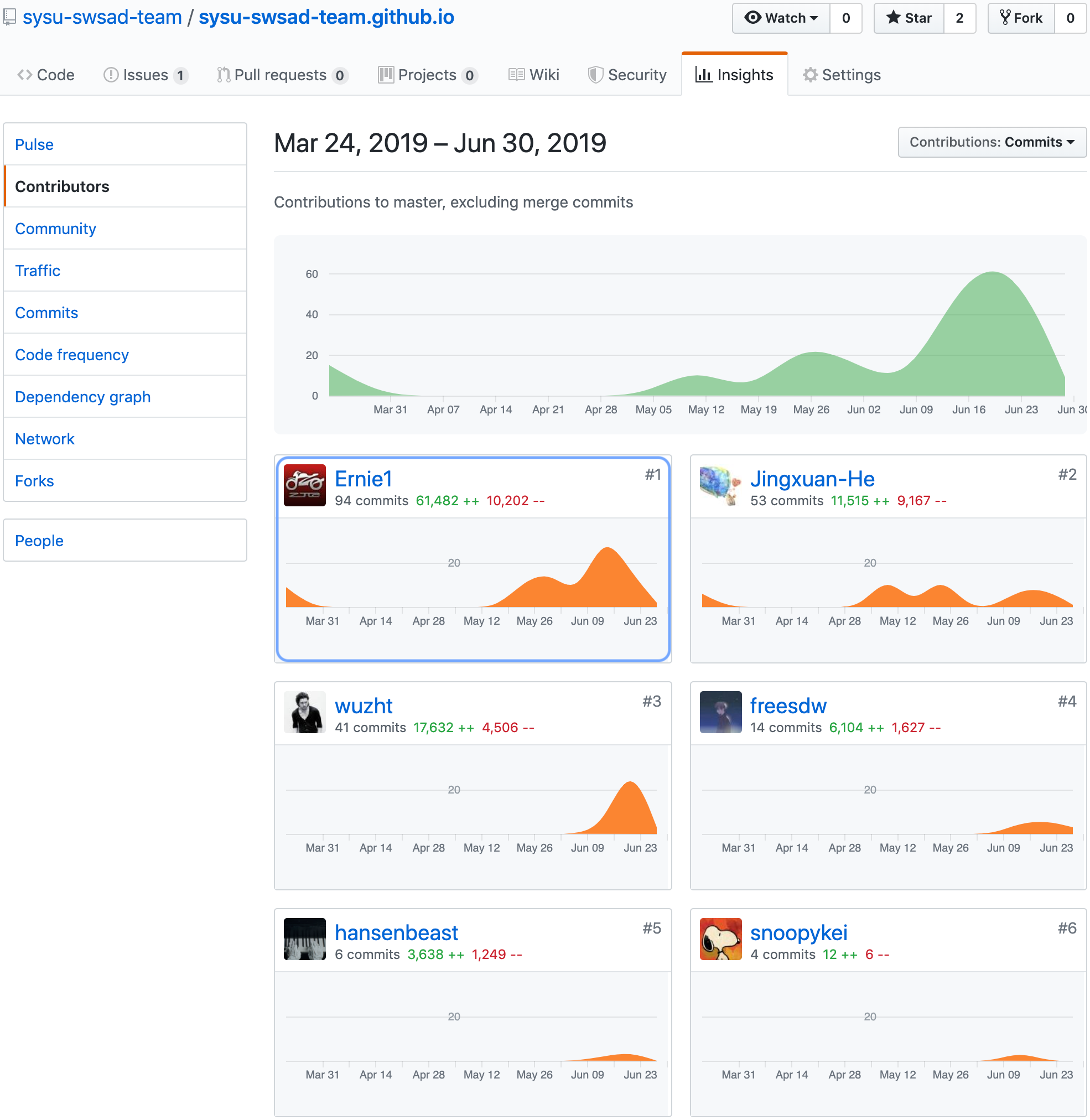
4 Github 项目仓库贡献
前端

后端

文档

5 个人博客清单
6.5 功能模型(Participate Task 部分)
7.1 界面设计(前期版本)
6 特别致谢
很荣幸也很愉快能与队友顺利完成这个项目。
-
感谢后端队友 hansenbeast 的付出,他对新技术的热爱和创新性想法使后端功能更加完备,包括利用cookie进行验证和认证、开发邮箱验证、支付宝转账等功能,他的学习动力、思辨能力和解决问题的耐心让我心悦诚服。
-
感谢前端团队 wuzht 和 freesdw 的付出,他们同样富有想法并且事无巨细地保证质量,与我们后端团队紧密沟通,推动项目,他们的追求态度和对知识的灵活应用也是我学习的榜样。
-
感谢 Jingxuan-He 的文档编写,她的对项目产品的准确分析与清晰规范的图表使团队对项目需求达成一致,使我们愉快地进行设计与编码。
