写在前面
在本文中,我们将用到下面几个框架与工具:
什么是 Vue ?
Vue.js 是一套构建用户界面的渐进式框架,它只关注视图层,采用自底向上增量开发的设计,目标是通过尽可能简单的 API 实现响应的数据绑定和组合的试图组件,并且 Vue 学习起来非常简单。
什么是 Element-UI ?
Element-UI 是一套基于 Vue 2.x 的组件库, 它提供了构建常见网站的的各种组件,如页面布局、按钮、表单、数据表格、导航菜单、对话框等。使用 Element-UI 能够快速构建一个单页面应用网站。
什么是 webpack ?
本质上,webpack 是一个现代 JavaScript 应用程序的静态模块打包器 (module bundler)。当 webpack 处理应用程序时,它会递归地构建一个依赖关系图 (dependency graph),其中包含应用程序需要的每个模块,然后将所有这些模块打包成一个或多个 bundle。
—— webpack 官方文档
通常,我们在构建网页应用时,会有繁杂的 JavaScript 代码和一大堆依赖包。简单来说,webpack 可以看做是模块打包机,它帮助分析您的项目结构,把你的项目的所有依赖文件打包成一个或多个浏览器可以识别的 JavaScript 文件。
在使用 Vue 构建应用程序时,按照官方文档的介绍,我们有多种引入方法。当我们要构建较大型的项目时,推荐使用 npm 安装 Vue,并且配合打包工具 webpack 一起使用,下面将详细介绍如何使用这些工具创建一个 Vue.js 2.x + Webpack + Element-UI 单页面网页应用项目。
项目构建
# 安装vue
npm install vue
安装 vue-cli
vue-cli,这是一个 Vue 官方提供的命令行工具:
# 全局安装 vue-cli
npm install --global vue-cli
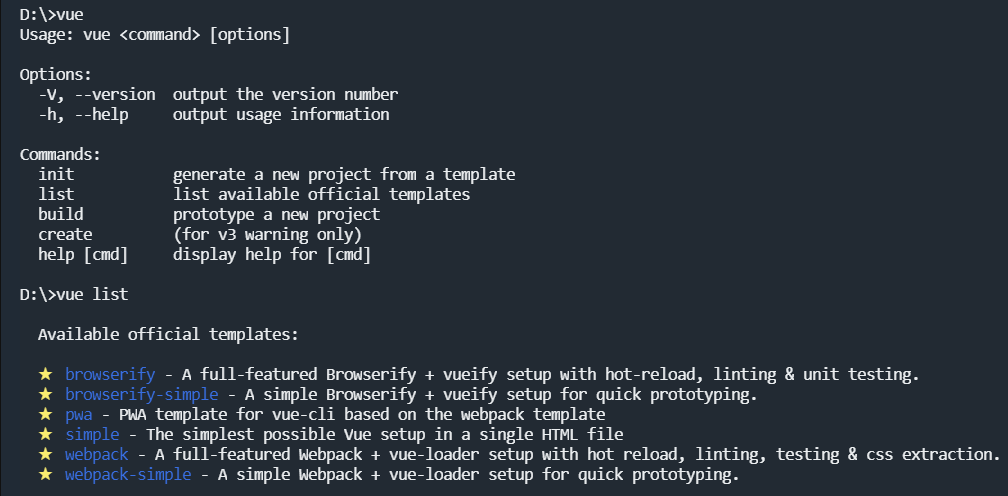
安装成功后可以输入vue查看相关命令的使用,输入 vue list 可以查看 vue 可以用的模板:

创建一个基于 webpack 模板的新项目
# 创建一个基于 webpack 模板的新项目 vue-project
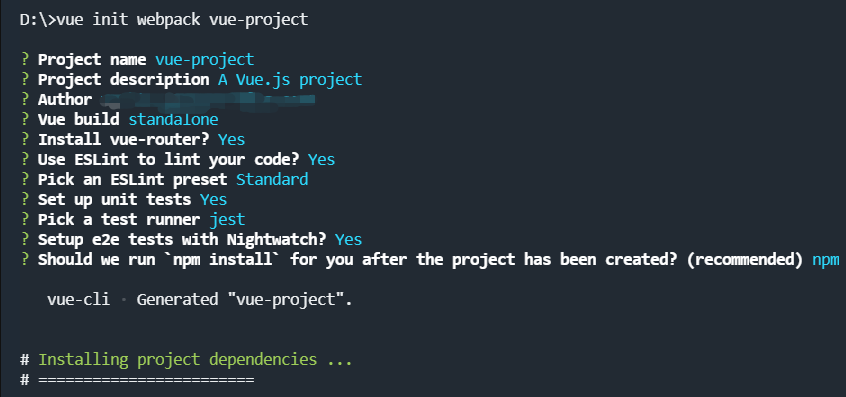
vue init webpack vue-project
根据提示设置你的项目,可以一直按回车键选择默认配置

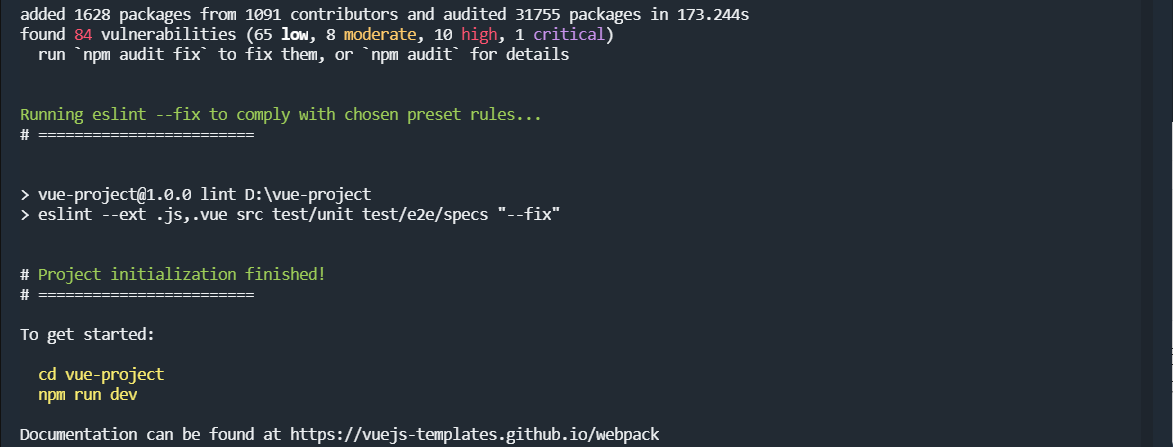
注意上面自动帮你运行了 npm install 来安装所有所需依赖,等待安装依赖完成后,如下所示:

从上面可以看到它已经告诉你怎样 To get started:
# 进入项目目录
cd vue-project
# 运行项目
npm run dev
然后它会提示你编译成功并在 http://localhost:8080 运行:

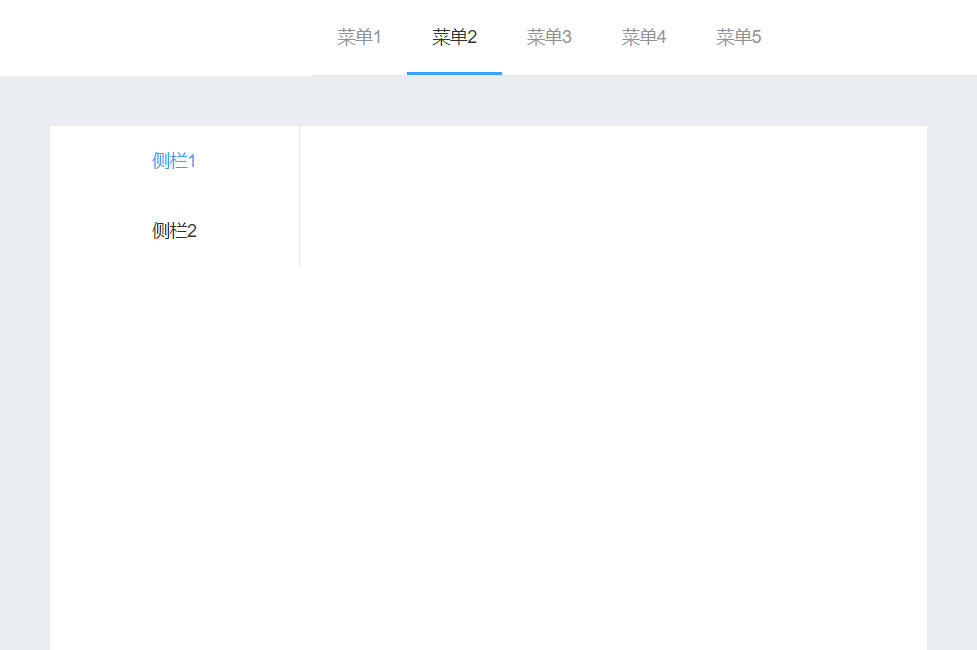
打开浏览器,进入 http://localhost:8080,看到以下界面就说明项目搭建成功了!

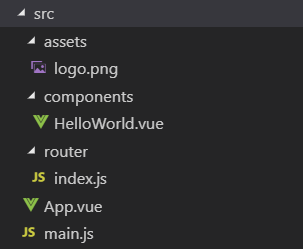
在 vue-project 文件夹里,可以看到 src 文件夹,你的要写的源代码都放在这里,当前目录结构如下,可以看到已经有一些页面。

assets文件夹存放你的资源文件components存放你定义的 Vue 组件router/index.js是配置路由的 js 文件App.vue是项目页面的主入口main.js中将会import一些重要的代码与组件,以及创建一个 Vue 对象
引入并使用 Element-UI
在 vue-project 项目文件夹路径下安装
npm install element-ui --save
根据 官方文档,引入 Element-UI
在 src/main.js 中添加
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(ElementUI)
最后 main.js 的内容如下:
import Vue from 'vue'
import App from './App'
import router from './router'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(ElementUI)
Vue.config.productionTip = false
new Vue({
el: '#app',
router,
components: { App },
template: '<App/>'
})
修改 App.vue 内容如下:
<template>
<div id="app">
<router-view/>
</div>
</template>
<script>
export default {
name: 'App'
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
在这里我们创建一个示例页面,在 components 文件夹下创建 vue 文件 Home.vue ,它的内容如下:
<template>
<el-row>
<el-col :span="24">
<!-- 头部导航 -->
<header class="header">
<el-row>
<el-col :span="24">
<el-menu default-active="2" class="el-menu-demo" mode="horizontal">
<el-menu-item index="1">菜单1</el-menu-item>
<el-menu-item index="2">菜单2</el-menu-item>
<el-menu-item index="3">菜单3</el-menu-item>
<el-menu-item index="4">菜单4</el-menu-item>
<el-menu-item index="5">菜单5</el-menu-item>
</el-menu>
</el-col>
</el-row>
</header>
<main>
<!-- 侧栏导航 -->
<div class="main-left">
<el-menu default-active="1" class="el-menu-vertical-demo">
<el-menu-item index="1">侧栏1</el-menu-item>
<el-menu-item index="2">侧栏2</el-menu-item>
</el-menu>
</div>
<!-- 主内容区 -->
<div></div>
</main>
</el-col>
</el-row>
</template>
<script>
</script>
<style>
body {
margin: 0;
}
#app {
margin: 0 auto;
}
header {
padding-left: 250px;
}
main {
display: flex;
min-height: 800px;
border: solid 40px #e9ecf1;
}
main .main-left {
text-align: center;
width: 200px;
float: left;
}
</style>
最后要修改路由 router/index.js:
import Vue from 'vue'
import Router from 'vue-router'
import Home from '@/components/Home'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'Home',
component: Home
}
]
})
运行项目:
npm run dev
可以看见如下页面,至此项目搭建完成!