背景
一般的Jekyll博客都是以时间为线索,博客主页对文章从上到下的目录展示是依据时间时间从晚到早排列的。而我们这里使用Jekyll来罗列项目文档,目录结构就不是根据时间来排序了,而是根据文章所属的章节的序号来排序,例如:
- 1、About(项目概况)
- 2、Team profile(团队组建与分工)
- 3、Investigation(项目前期调研/竞品分析)
- 4、Vision(项目愿景)
- 5、Product Backlog(产品特性库)
- 6、Requirement specification(需求规格说明书)
- 6.1 Usecase Diagram(用例图)
- 6.2 Use Cases(用例+活动图)
- 6.3 Domian Models(领域模型)
为了得到这种目录结构,简单的做法是将手写一个静态页面展示目录,每次写新文章就在这个静态页面上添加条目和超链接,但是这种比较繁琐。更高效的做法是定义目录的生成方法,让Jekyll自动生成。这种方法还带来了一个额外好处——支持面包屑。
方法
我们利用Jekyll的博客categories属性,每篇文章所属章节的名称作为categories属性的值,比如第一篇文章的categories和title属性定义为
categories: 1、About
title: "About"
而如果同一章节有多篇文章,就需要像这样定义:
categories: 6、Requirement specification
title: "6.1 Usecase Diagram"
不过,我们的方法目前只实现了目录根据博客categories属性的字典序排序,并没有实现属于同个categories的博客根据title的字典序排序。为了使目录展示顺序符合设想,对于这种同categories的博客,通过调整博客文件名时间前缀YYYY-MM-DD,使title字典序更大的时间反而更早(我们的博客页面上不会显示博客时间,所以可以容忍改动时间),利用Jekyll更早的博客显示越靠下的规则,就可以达到按title字典序排列的效果。虽然我们的方法没有完全解决问题,但是将需要人工控制的范围缩小到同个categories下,还是有现实意义的。
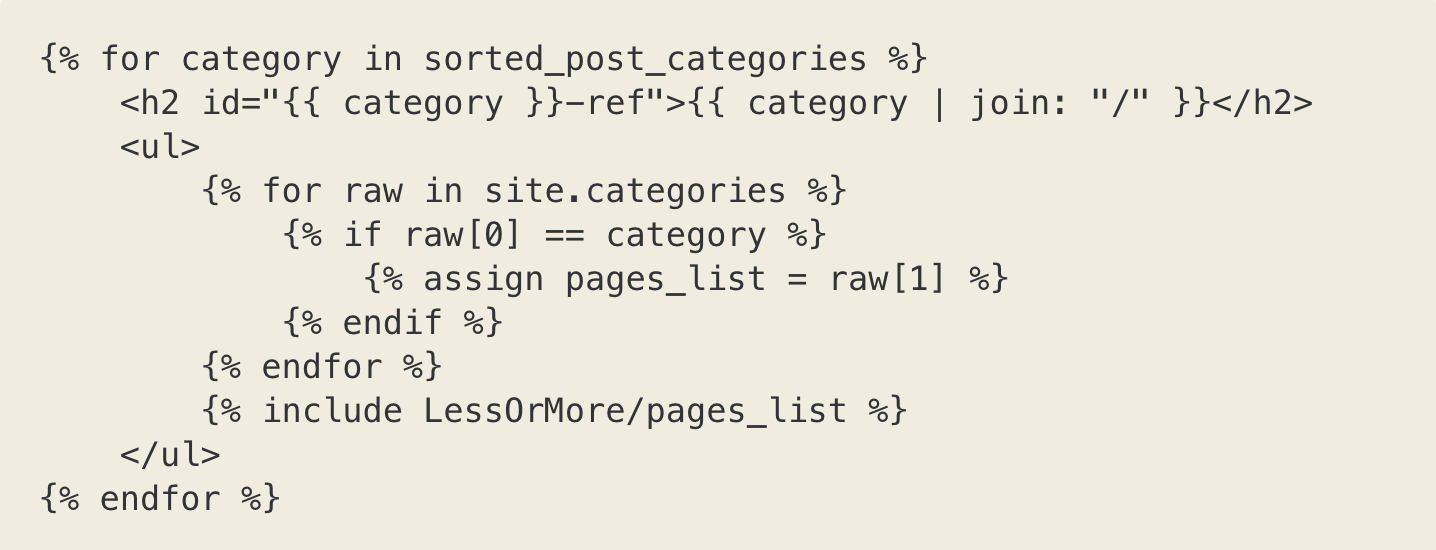
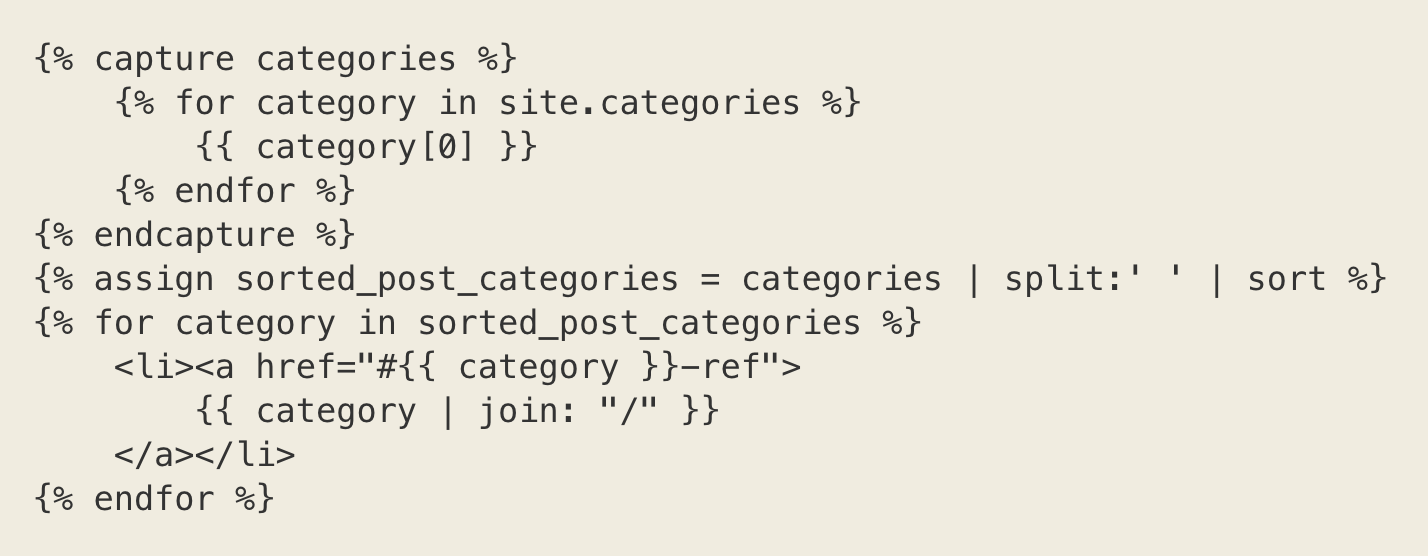
我们的方法是遍历site.categories,用categories变量保存每个categories,再对它利用了Liquid模版的sort Filters排序,再根据排序后的sorted_post_categories进行显示。

上面只是显示了categories目录,还需要显示每个categories下的博客title。对categories的展示用到site.categories每个元素的第0项,对title的展示用到site.categories每个元素的第1项,这里对categories的展示依然用到上面排序后的sorted_post_categories,再用每个categories在site.categories中匹配元素的第0项,获取该元素的第1项,赋值给pages_list变量,再将它显示。