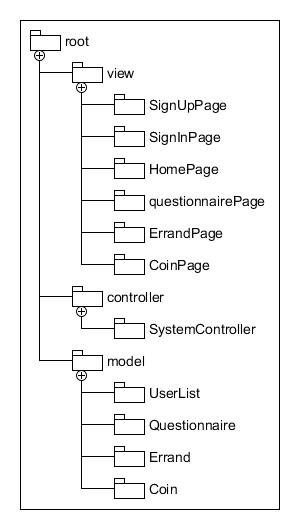
1. 包图

2. 目录
2.1 前端
┌── api
│ ├── api.js
│ └── index.js
├── assets
│ └── ...
├── mock
│ ├── data
│ │ └── user.js
│ ├── index.js
├── page
│ ├── Balance
│ │ └── Balance.vue
│ ├── Errand
│ │ ├── Create.vue
│ │ ├── Errand.vue
│ │ └── Mine.vue
│ ├── Home
│ │ ├── Home.vue
│ │ ├── Message.vue
│ │ └── PersonInfo.vue
│ ├── Login
│ │ ├── Login.vue
│ │ ├── LoginForm.vue
│ │ └── RegisterForm.vue
│ ├── Questionnaire
│ │ ├── Create.vue
│ │ ├── Mine.vue
│ │ └── Questionnaire.vue
│ ├── compoments
│ │ ├── EditQuestionair.vue
│ │ ├── ModuleCards.vue
│ │ ├── OageHead.vue
│ │ └── ShowQuestionnaire.vue
│ ├── 404.vue
│ └── Root.vue
├── router
│ └── index.js
├── styles
│ └── ...
├── vuex
│ └── store.js
├── App.vue
├── main.js
└── utils.js
2.2 后端
┌── niffler
│ ├── settings.py
│ ├── urls.py
│ └── wsgi.py
├── questionnaire
│ ├── migrations
│ │ └── ...
│ ├── admin.py
│ ├── apps.py
│ ├── models.py
│ ├── serializers.py
│ ├── swagger_schema.py
│ ├── tests.py
│ ├── urls.py
│ └── views.py
├── db.sqlite3
├── log.txt
├── manage.py
└── requirements.txt
3. 映射指南
项目框架使用了MVC框架,即model, view, controller。前端框架使用了Vue.js,后端框架使用了Django,数据库使用了SQLite3。view对应前端page目录下的各个组件,例如HomePage使用Home目录下的组件,QuestionnairePage使用Questionnaire目录下的组件。controller对应后端的数据处理逻辑,model对应后端与数据库相关的实体,用于承载系统数据。
